This page updated 4 Mar 2014
Version note: Applies to Second Site 6 & 7
This article describes how to use the User Style section to make advanced customizations to the appearance of your site, modifying the effects of your selected Theme and Format. My Customizing Your Site article describes the basic concepts and tools behind the many customizations possible with Second Site. My Customizing with Styles article provides some examples of how the hundreds of options in the Stylesheets section can be used to customize the appearance of your site. This article explores more advanced techniques that use User Styles to achieve effects not possible with the standard Stylesheet options. Other articles in my Second Site Section cover other topics about customizing your site.
Topics Included in this Article |
|
| Understanding User Styles | |
| The key challenge in using User Styles | |
| The easy way to transfer User Styles | |
| Setting color and font for a section header | |
| Changing font on the Family Explorer Button | |
| Changing font size and centering Index titles | |
| Creating a hidden "stolen" message that appears when text is copied and pasted elsewhere | |
| Making the bullet dot colored; adjusting spacing | |
| Formatting the links in charts to match those in the rest of the site | |
| Creating custom containers to size and position special text items | |
| Creating line segments for map captions | |
| Changing spacing in Indented Charts and changing button colors | |
| Creating custom legends for charts | |
| Overriding printer code settings for specific uses | |
| Adding text to all Person Page labels | |
| Rounding the Surname Index buttons | |
| Changing background color only of Indented Charts | |
| Centering the Master Surname Index links and setting them off with colored bar | |
| Making the first letter in each paragraph a fancy font | |
This article first provides some background information about how User Styles work and some techniques for using them. Following them are a series of examples of User Styles I've created. While you may not want to create the same look I did, these examples illustrate the formats of data that is entered to create them, and perhaps these examples will offer some ideas of interest, or suggest how to achieve a particular result you have in mind.
User Styles require more knowledge of CSS than using the standard Stylesheets options, and thus should be considered an advanced feature. Some people enjoy exploring the many possibilities offered by this tool. But if such things seem like Greek to you, you may prefer to stay with the more standard options illustrated in the other articles mentioned at the top of this page.
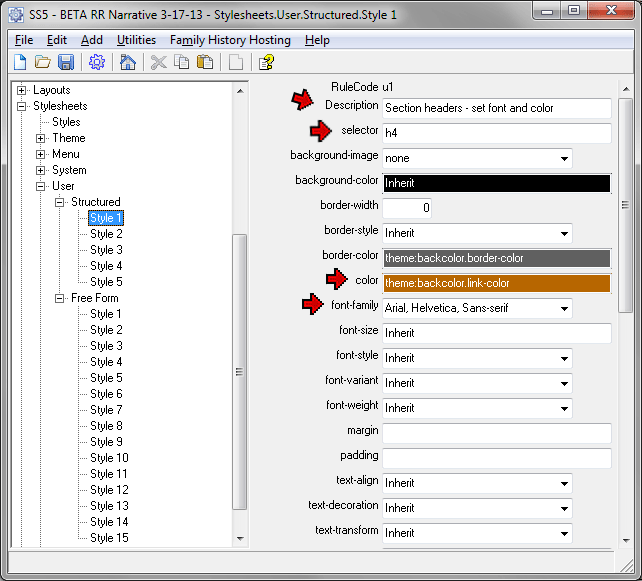
User Styles are in the Stylesheets section, and fall into two groups, Structured and Free Form. There are five Structured sections, which are designed to allow a user to apply a fixed set of style parameters to either as standard style used in Second Site, or to your own custom styles. In the structured sections users can choose some common parameters from drop-down lists, and use the "Color Picker" for styles which specify colors. The screenshot below shows how I have used a Structured User Style to modify the forth-level header style, h4, to change the color and font.

First I added a Description so I could remember why I created this User Style. I wanted to have a section header in a sans-serif font in my signature orange to use with the body of text pages, which as I used to divide the sections in my family background pages, and also in long narratives in the Person Pages. I planned on using the HTML tag <h4> for these headers, so made the following entries:
| Parameter | Value |
| selector | h4 |
| color | theme:backcolor.link-color |
| font-family | Arial, Helvetica, Sans-serif |
The default value for all parameters in the Structured User Styles is either "Inherit" or left blank. Enter values in only those parameters you want to change and leave the default values for those you do not want to change. In the examples here I mention only parameters that are changed from the defaults.
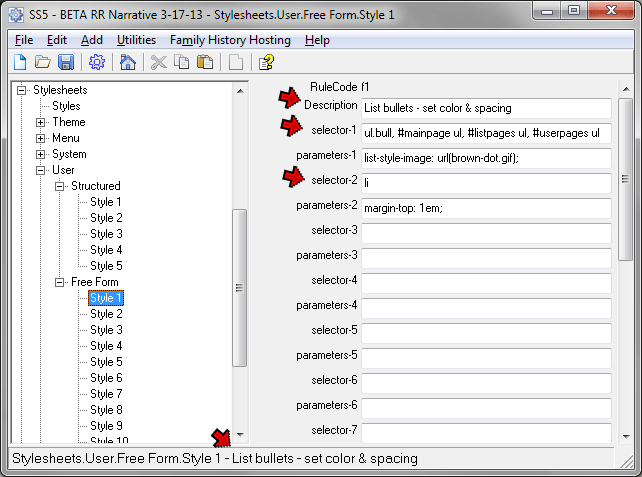
The Free Form User Styles allow the user to specify any style parameter, not just those offered in the Structured Styles, but the user has to type in both the name of the parameter and the value for that parameter in the correct format. Each section of Free Form Styles allows up to ten different selectors to be specified, which is a convenient way to keep related styles together. The screenshot below shows how I entered a user style to change the "bullet" used in bullet lists to a colored dot, and add spacing to separate items in a list.

First I entered an appropriate description the "Description" field so I would be reminded of the purpose of these styles. Note that when you hover the mouse over any of the Free Form Styles that have a description entered, that description appears in the status bar at the bottom of the main window. This can be very helpful in locating the desired section if you have a number of user styles.
I wanted to change the normal black dot used for bullet items to a colored dot, like the ones you see in this page. So I created a suitable "dot" image in a graphics editing program, and saved it as the file "brown-dot.gif" in the "-i" folder for my website. I also wanted to have more space between list items. To do both I created two user styles with the following entries:
| Parameter | Value |
| selector-1 | ul.bull, #mainpage ul, #listpages ul, #userpages ul |
| parameters-1 | list-style-image: url(brown-dot.gif); |
| selector-2 | li |
| parameters-2 | margin-top: 1em; |
Notice that if you want to specify the same parameters to several styles, you can enter more than one selector in the same field, separated by a comma and space, as I did in the first selector above. Likewise, you can enter more than one parameter for a given selector, separating them with a space or a carriage return.
The key challenge in using User Styles to modify the standard styles is identifying the CSS parameter that Second Site uses to control the portion of the web page you want to change. I highly recommend the "Inspect Element" feature found in many browsers as a tool for this purpose. I have found the version in the Opera browser to be most helpful. To use it, open a page in your site containing the element you want to modify, and right-click on that element. On the right-click menu, choose Inspect Element, and a window opens with details of the codes used by that element, and a pane on the right with all the CSS styles that apply to that element. You can select different elements to see the various styles that apply to each.
If you hover your cursor over the individual styles in the right pane a check box appears. If you uncheck that box, you can see the effect of removing that style. You can double-click on the values for any style and edit that value, with the result being immediately displayed. If you double-click under the last style in a section a field opens in which you can enter new parameters, again seeing the effect immediately.
If you identify the style you want to edit, you can copy it from the right pane and paste it in the Selector field in Second Site. You can also copy parameters from the same pane and paste them into the Parameters field in Second Site, avoiding typing errors.
If you prefer to use the FireFox browser, as similar function is available if you install the Web Developer add-on. Google Chrome has a similar function. Internet Explorer has a Developer Tools function that opens with the F12 key, but it seems to be less capable. Use of one of these tools is highly recommended if you plan to use User Styles.
My article on Creating User Styles in Gedcom Publisher describes in detail how to use the Inspect feature as an aid in creating User Styles. The methods in that article apply equally to websites created with Second Site. The main difference is that the examples there refer to using an e-book reader instead of a browser to view and examine the output. Those readers use the term "Inspect" instead of "Inspect Element" and all references to the "book" would of course be read as the "website."
The examples below may also provide helpful guidance on formatting the entries in both the "selector" and "parameters" fields. If none of these produce the result you envision, post to John Cardinal's Second Site support list where John or others will likely have some useful suggestions.
You can copy and paste sets of Free Form User Styles. They can be copied from a Free Form User Style section in a site definition, or from properly formatted text in an e-mail or website. They can be pasted into a Free Form User Style section in the same or different site definition, or to an e-mail or other document. The examples below were created by copying from my own site definition. If you decide to use any of these examples in your own site you can copy them from this page and paste them into Second Site.
To copy from or paste into a Free Form User Style section in Second Site, you first select the section in the left side of the screen – Style 1, Style 2, etc. Then use Ctrl-C to copy and Ctrl-V to paste, or use the Edit menu commands. You do not place the cursor in the individual fields in the right pane. When pasting, if some pairs of selectors and parameters are already in use in the section they are skipped and the new values are added to empty pairs.
The "Description" at the top of the section is not copied, so if you want that be transferred you must copy it separately.
The following are some User Styles I used for my family history pages. They illustrate the required format for entries and a variety of techniques, and may suggest some modifications that you might find useful. Since I was essentially creating my own Theme, I started with the Plain Theme and then made adjustments to the Stylesheets to create the look I wanted. While you may not want to create the same look I did, perhaps this list will offer some ideas of interest, or suggest how to achieve a particular result you have in mind.
For more details, Help provides some useful examples, there are many Internet articles that can be helpful if you are not already comfortable with writing CSS codes. John Cardinal's Second Site support list has many helpful people who can assist.
I wanted to have a section header in a sans-serif font in my signature orange to use with the body of text pages, such as used to divide the sections in my family pages and long narratives in the Person Pages. I planned on using the HTML tag <h4> for these headers, so I modified the standard settings for that tag using Structured User Style 1. I chose a Structured style because all the parameters I wanted to edit were available there, and entering the parameter values is simpler in a Structured style. My entries for this style are shown in the Structured Style screenshot above.
I have changed the font used for the body of my site to a serif style (see Customizing Your Site with Stylesheets). But I wanted the text on the Family Explorer button, which defaults to the same style as the body, to be in a sans-serif style. I also wanted it to be less bold than the default settings. Since both of these attributes can be changed with a Structured User Style, I used one of them, with the following entries:
Stylesheets > User > Structured > Style 2
Parameter Value selector .fex-open-text font-family Arial, Helvetica, Sans-serif font-weight Normal I also customized the text of the button, as described in my Customizing Words and Phrases article
As mentioned elsewhere, I prefer the side-by-side layout, with the indexes always displayed in a narrower pane on the left side of the browser window and the content displayed in a wider pane on the right side. I find the default settings for the titles of the master index and surname indexes to be larger than I prefer, and I prefer them to be centered. Again, both these of attributes can be changed with a Structured User Style, so I used one of them, with the following entries:
Stylesheets > User > Structured > Style 3
Parameter Value selector #surnameindex h1, #personindexes h1 font-size large text-align Center
In and attempt to discourage those who shamelessly copy my narratives and paste them into their trees on Ancestry.com and elsewhere, wanted to include a "stolen" message that is invisible to readers of my website, but will appear when the text is pasted elsewhere. I've found that those copying my work seem to paste it as plain text, so styling from Second Site's style sheets is lost. I took advantage of this by using styles to color the text of my message the same color as the background of my page, so it is not visible on my site, and in a smaller size to reduce the risk of it wrapping to the next line. But once pasted as plain text that coloring is lost and it appears as regular text.
I use special headers to create sub-sections within my longer narratives. I embedded my "stolen" message by adding the following coding to the Sentence of the Tag Type I use for the special headers:
\<span class="hide"\> --- Text Stolen from ReigelRidge.com !! ---\</span\>
The "span" tags apply the class "hide" to the text. I defined that class with a Structured User Style. I chose a Structured Style because the attributes I needed can be changed there, and more importantly because I could use the Color Picker to easily specify my page background color by reference there (see my Customizing Your Site article). I used the following entries:
Stylesheets > User > Structured > Style 3
Parameter Value selector .hide color theme:backcolor.page-background-color font-size smaller The result can be see any of my longer narratives, for example this one. Notice, for example, the heading "A Pioneer in Rochester" after the first paragraph of the narrative text. Then highlight that line with your mouse, and the hidden text appears, just as it will when the text is pasted elsewhere.
Since the changes above required only attributes offered in the Structured User Styles, I used them for those changes. But the others required use of other attributes so I used the Free Form User Styles for them.
I wanted to change the normal black dot used for bullet items to a colored dot, like the ones you see just above. So I created a suitable "dot" image in a graphics editing program, and saved it as the file "brown-dot.gif" in the "-i" folder for my website. I also wanted to increase the spacing between list items. Since these two items seems to be related in my mind, I placed both in Free Form User Style 1, using the following entries:
selector-1: ul.bull, #mainpage ul, #listpages ul, #userpages ul parameters-1: list-style-image: url(brown-dot.gif); selector-2: li parameters-2: margin-top: 1em;These entries are illustrated in the Free Form Style screenshot above.
I could have entered just the ul for the selector for the colored bullet, but I also wanted to number the children. Specifying only the ul parameter would cause the numbers to be converted to colored dots as well. The "ul.bull" class is used for the Tag bullets, but not for the list of children, so I was able to apply to colored dots only where I wanted them on the people pages. Since I also have bullets on my main page and some custom pages, I added the other three terms to change them as well. (Thanks to Alison O'Neill for the tip on how to accomplish this.)
I wanted the links within the boxes of the descendant and ancestor charts to behave as those in the rest of the site do, with no underline unless the reader hovers the mouse over the link, and separate custom colors for visited and unvisited links. See the settings I describe in the Stylesheets > Theme section in my Customizing with Stylesheets article for setting the colors and the Stylesheets > System section of the same article for setting the font attributes for the body of the site pages. Since the links in the charts are not controlled by these settings, I created three user styles to control them. I entered the following in Free Form Style 2:
selector-1: div.csb a, div.cmb a, div.cfb a parameters-1: text-decoration: none; font-weight: bold; color: #b76600 !important; selector-2: div.csb a:visited, div.cmb a:visited, div.cfb a:visited parameters-2: color: #990000 !important; selector-3: div.csb a:hover, div.cmb a:hover, div.cfb a:hover parameters-3: text-decoration: underline;The "!important" term in the first two parameters is added to override a built-in style specification that would otherwise take precedence.
The three link styles (a, a:visited, and a:hover) must appear in this order to work properly. The parameters specified in earlier styles of the set do not need to be repeated unless they are to be changed; the later styles inherit those parameters from the earlier ones. Note that since all these parameters are available in the Structured User Styles section, I could have used three successive sections there instead, but putting them all together seems like a good idea.
I wanted to create a style to size and center containers for use in several places in my site. To do that I created two entirely new user styles and defined them in Free Form User Style 3 with the following entries:
selector-1: .link-box parameters-1: width: 400px; margin-left: auto; margin-right: auto; selector-2: .credit-box parameters-2: width: 400px; text-align: center; font-family: Arial, Helvetica, sans-serif; font-size: 11px; margin-left: auto; margin-right: auto;The first style I called "link-box," which is defined in the first selector/parameters pair. The entries in the "parameters-1" field set the width of the box and center it.I use this style for a table at the bottom of my pages that contains links to the home page of my entire site, to the main page of the family history section of the site, and a "contact us" link, as can be seen at the bottom of this page in my family history site. To do this I applied this style in the Extra Content sections of my pages with <div class="link-box">...</div> tags, and entered HTML statements for the table and links between them.
I also use it to place a legend under the maps I have placed in several custom pages, like the map showing the early migration of my wife's Cobb ancestors. I did this by applying this style in a "Content Item - Text" User Item attached to the page, using <div class="link-box">...</div> tags. I then entered HTML statements for the lines (see next example) and text between those tags.
The second is the same as the first, except I specified styles for the included text in addition to the size and horizontal alignment. I called it "credit-box" and used it to style a credit line I added to a map I created outside of Second Site. It was applied by entering the text <div class="credit-box">By Terry Reigel, Dec 2011...</div> in a "Content Item - Text" User Item attached to the page. The result can be seen in the credit line near the bottom of R. L. Cobb's map page.
I created a legend below some of my maps to explain the meaning of the various lines I placed on the maps. I needed a sample of each colored line for that legend so I created a style to create the line segments, and a series of styles to color then to match the lines I created on the map with the Map Editor. To create these styles I entered:
selector-1: div.mapline parameters-1: height: 3px; width: 50px; selector-2: div.maplinered parameters-2: background-color: red selector-3: div.maplinegreen parameters-3: background-color: green selector-4: div.maplineblue parameters-4: background-color: blue selector-5: div.maplinedark_violet parameters-5: background-color: #9400D3 selector-6: div.maplinesienna parameters-6: background-color: sienna selector-7: div.maplinegoldenrod parameters-7: background-color: goldenrod selector-8: div.maplineblack parameters-8: background-color: blackThe entries in the "selector-1" field and "parameters-1" fields define a small container that becomes the line segment. Those in the following selector/parameters pairs define the colors that can be applied to that container. When applied together they create a colored line segment. The color names in the parameters above are the same names I used in the Map Editor when I added the lines on the maps.
I applied these styles in the "text" field of a "Content Item-Text" User Item that a placed under the Content Item-Map user item in the custom page I used to hold the map. The line segment itself is created with code like this:
<div class="mapline maplineblue"></div>
which would add the blue line. For a sample of the result, see this page in my family history site. For more on how to use user items to create custom pages, see my article on Adding Page Content.
I wanted make two changes to Indented Descendants Charts. One was to add a bit of space between the generation number and name of each person. The second to change the "Collapse" and "Expand" buttons from their default white text on dark background to the reverse. For an example of what I wanted to achieve see my Cobb Descendant Chart. To achieve these changes I entered the following in Free Form User Style 5:
selector-1: .cgn parameters-1: padding-right: 2px; selector-2: div.iccontrols button parameters-2: background-color: white; color: #B76600; border-width: 1px;The first selector/parameters pair adds two pixels of space after the generation number, which uses style "cgn."
The second pair sets the button background to white, sets the text color to one of my theme colors, and adds a border around the button so it will be visible against the white background of the chart.
Second Site has a provision to add legends to ancestor and descendant charts. But I preferred to create my own legends in order to have them to appear exactly as I wanted them. I wanted to explain that names in color were links to the Person Page entry for that person, and names in black are not, formatting the text in the legend to match the color and style of the names in the chart. In addition, I use the Accent feature available in the charts and wanted to explain what the different background colors mean by creating boxes in the legend matching those in the chart. For an example of what I wanted to achieve see my Cobb Descendant Chart. To do this I entered the following in Free Form User Style 6:
selector-1: .nic parameters-1: color: #b76600; font-family: Arial; font-weight: 700; font-size: small; background-color: #FFCC99; border-radius: 3px; padding: 2px; selector-2: .nib parameters-2: color: #202020; font-family: Arial; font-size: small; background-color: #FFCC99; border-radius: 3px; padding: 2px; selector-3: .legend parameters-3: margin-right: auto; margin-left: auto; selector-4: .icbase parameters-4: margin-right: 25px;The first two selector/parameter pairs create two custom styles, "nic" and "nib" (for "name in color" and "name in black"). These styles are applied to text I entered in the "Description" field in the Indented Descendant Chart user item, as follows:
Click on a <span class="nic">name in color</span> to view the narrative for that person; people with <span class="nib">names in black</span> are not included in this site.
To create the colored boxes defining the Accent colors I used standard styles built into Second Site, but modified with User Styles. I wanted the two colored boxes side-by-side but centered. Since I was not using the built-in legend feature, I modified the standard "legend" style, modified to center it, as a container for the two boxes. That is done with selector/parameters pair 3.
I created the two colored boxes with the standard style "icbase." In order to separate the two boxes I added a 25-pixel right margin for that style with selector/parameters pair 4. While this applies to all the boxes in the chart, none of them have anything following them so the margin has no effect. (This parameter could have been entered in the "other" field of the Stylesheets > System > Charts > Indented Chart Items section, but I was using it with the "legendbox" style, which has different margin settings and is written in a later section and thus supersedes.)
I set the [LIND:]...[:LIND] codes to have substantial left and right margins for use in displaying quoted text in the Stylesheets > System > Printer Codes section (see Customizing with Stylesheets). But when I use the same codes in my Research Note tag, which appears in a Narrative Panel with a border (see my Tag Groups article), these large margins are not appropriate. To override my general settings for settings for these codes when used in the Narrative Panel, I entered the following in Free Form User Style 7:
selector-1: div.panel-text .tmglind parameters-1: margin-left: 1em; margin-right: 1em;Using the selector as shown above means the parameters will only be applied within the Narrative Panel. The style "tmglind" is the one used by Second Site for material enclosed in [LIND:]...[:LIND] codes, which I set to wide margins in the Stylesheets > System > Printer Codes section. By prefixing "div.panel-text," the style used in Narrative Panels, in the selector I make this pair of margin settings apply only within those panels.
I wanted to add a colon after the Father, Mother, and other labels at the top of each person's entry in the Person Pages. To do that I entered the following in Free Form Style 8:
selector-1: .g1:after parameters-1: content:":"The "g1" style is applied to the labels at the top of the Person Pages in the Narration Format, which I use, and to other labels in some other Formats. The "after" selector, coupled with the "content" parameter, allows one to insert text, in this case the colon, after the specified element. The effect of this can be seen on the person pages of my family history site, for example this one.
I wanted to change the default square A, B, C.. buttons at the top of the Surname Index to buttons with rounded corners. To do that I entered the following in Free Form User Style 9:
selector-1: #charindex a parameters-1: border-radius: 5px;The effect can be seen at the top of the Master Surname Index on my family history site.
I wanted to use a different background color for my Indented Descendant Charts than I use for my other charts. I could have done that by checking the "Use Chart Colors" box on the Appearance tab of each chart definition, and then specifying the background color in the Stylesheets > System > Charts > Indented Chart Colors section. But then I would have had to specify colors for a number of items to avoid the default colors, and would also have to specify the link styling for Indented charts as I had already done for charts in general as described above. So instead I styled just the one color by entering the following in Free Form User Style 10:
selector-1: .chartinddesc parameters-1: background-color: white;
I use the side-by-side layout, which has the indexes always visible in the lift pane. I wanted the links back to the Master Surname Index at the top and bottom of the Master Name Index and my custom family Indexes to be centered, and to be set off from the body with a colored bar. To do that I entered the following in Free Form User Style 11:
selector-1: .menutop, .menubottom parameters-1: text-align: center; selector-2: #menutop parameters-2: border-bottom-color: #B76600; border-bottom-style: groove; margin-bottom: 10px; selector-3: #menubottom parameters-3: border-top-color: #B76600; border-top-style: groove; padding-top: 10px;The effect can be seen at the top of the Cobb Family Index on my family history site.
I'm not sure I'm really going to use this, but I found it and it seems too cute to ignore. The following entry in a Free Form User Style changes the font for the first letter of each paragraph to an extra-large size, and colors it with my "signature" orange color. The effect is as in the text below.
selector-1: p:first-letter parameters-1: color:#B76600; font-size:x-large;This effect applies to the first letter of each paragraph, with a paragraph defined as text enclosed in <p>...</p> HTML tags. These codes can be from text you enter in the Main Page of your site or custom pages, if you either manually add the <p>...</p> tags, or if you use the HTML Editor to create separate paragraphs.
The text in the Person Pages generated by Second Site from your TMG Tags will not reflect this, as the paragraphs there are not created with these tags. So it will only be seen in the Main Page and custom pages.
While each of these examples is specific to my own preferences in how my site should appear, hopefully the offer some suggestions for changes you might want to make in your own site.
| ReigelRidge Home | Terry's Tips Home | Contact Terry |
Copyright 2000- by Terry Reigel